HTML
Top 16 Best free Online Code Editors for Web Developers
Top 16 Best free HTML, CSS & JavaScript Online Code Editors for Web Developers are listed. Here are the 16 best online IDEs for Web Applications.

Top 16 Free Online IDEs or Code Editors for Web Application Developers
Table of Contents
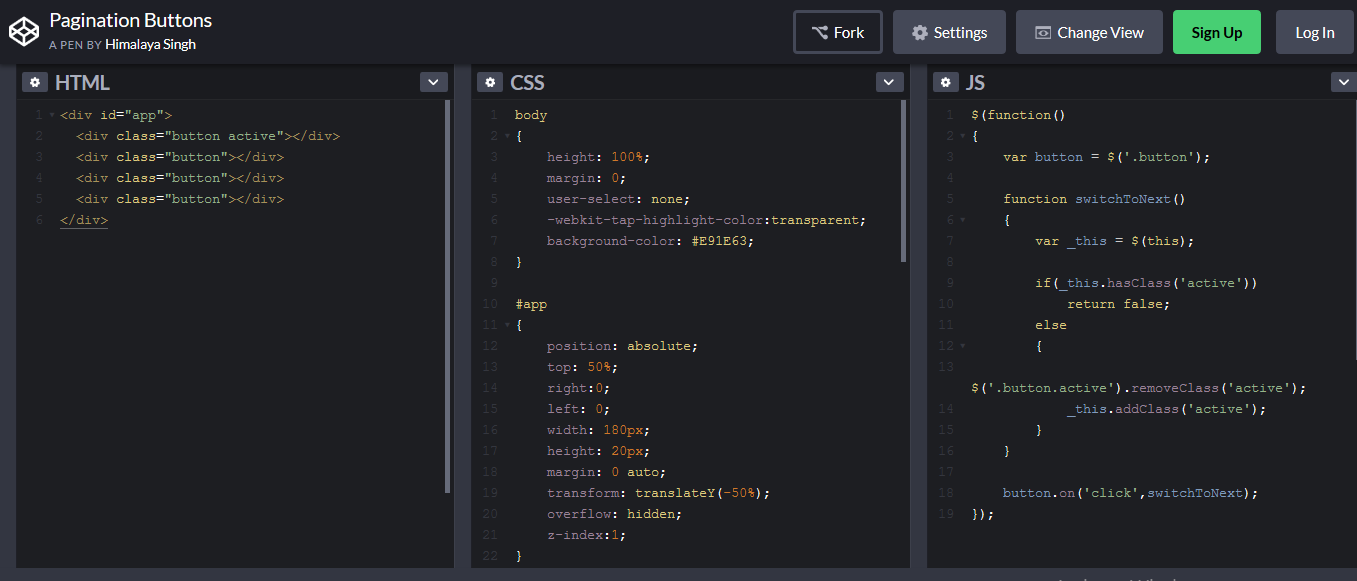
1. CodePen
CodePen is an online code editor and online social development environment for front-end designers & developers. It’s the best place to build and deploy websites.
Here we can search and pick the best code pens snippets for your web applications. Create a code pen and share it with others and embedded on web pages. we can build, test and deploy code on CodePen.
It is an online playground that allows web designers & developers to tweak code snippets of their HTML5, CSS3, and JavaScript code Examples. The code snippets in CodePen are known as ‘pens’.
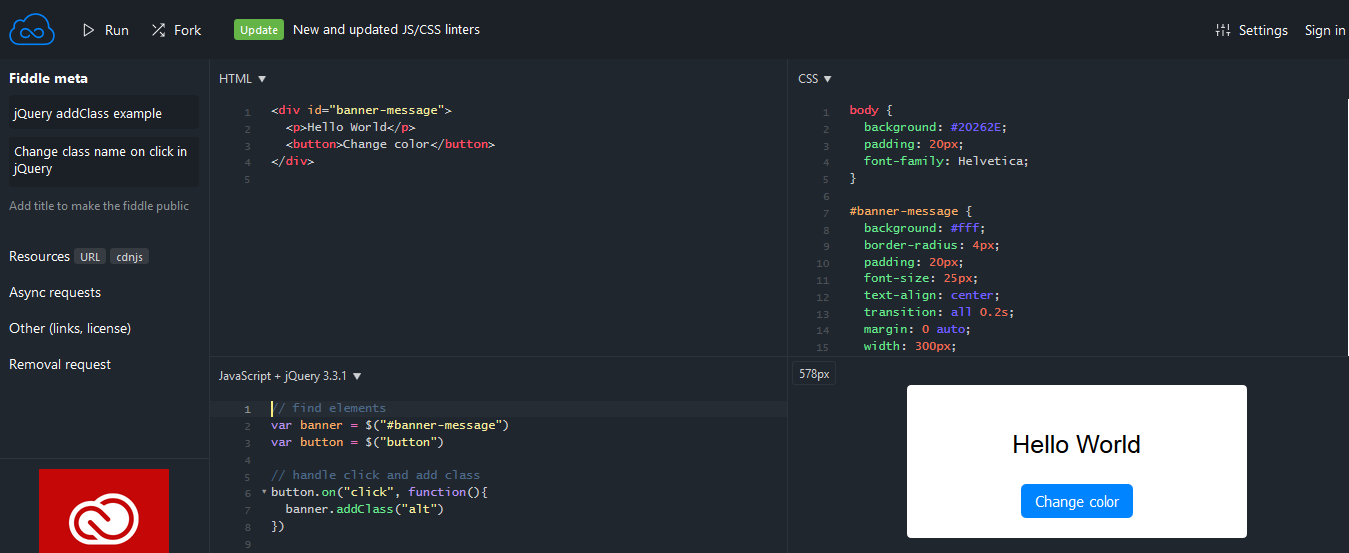
2. jsFiddle
JSFiddle is an online code editor and we can build and deploy code. Here we can test HTML, CSS, JavaScript, and CoffeeScript online with the JSFiddle code editor.
JSFiddle is an online playground for testing and showcasing HTML, CSS, JavaScript, and CoffeeScript code snippets. The code snippets in JSFiddle are known as ‘fiddles’.
Features:
1. Live code collaboration
2. Code snippets hosting
3. It allows AJAX calls.
4. Build and deploy code snippets
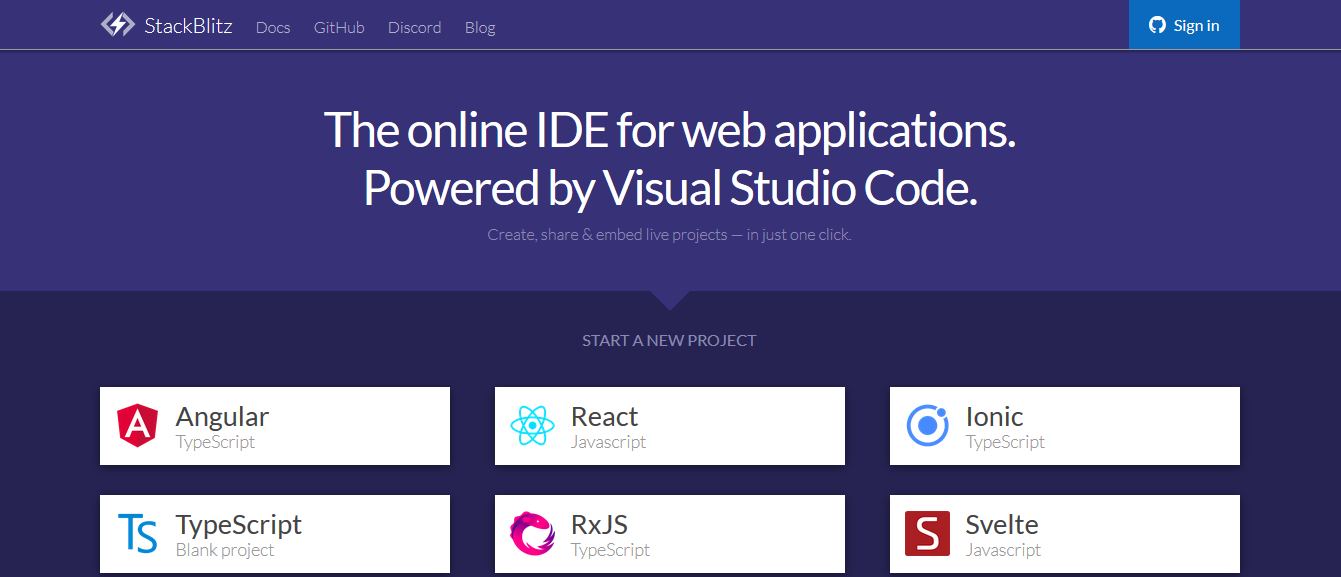
3. StackBlitz
StackBlitz is an online IDE for web applications. It is powered by Visual Studio Code. Here we can create, share & embed live projects with a single click. It provides the same editing experience as Visual Studio, Now in your web browser.
Features:
1. Intellisense, Project Search (Cmd/Ctrl+P), Go to Definition, and other key Visual Studio Code features.
3. Hot reloading as you type.
4. Import NPM packages into your project.
5. Keep editing while offline thanks to our revolutionary in-browser dev server.
6. Hosted app URL where you can see (or share) your live application at any time.
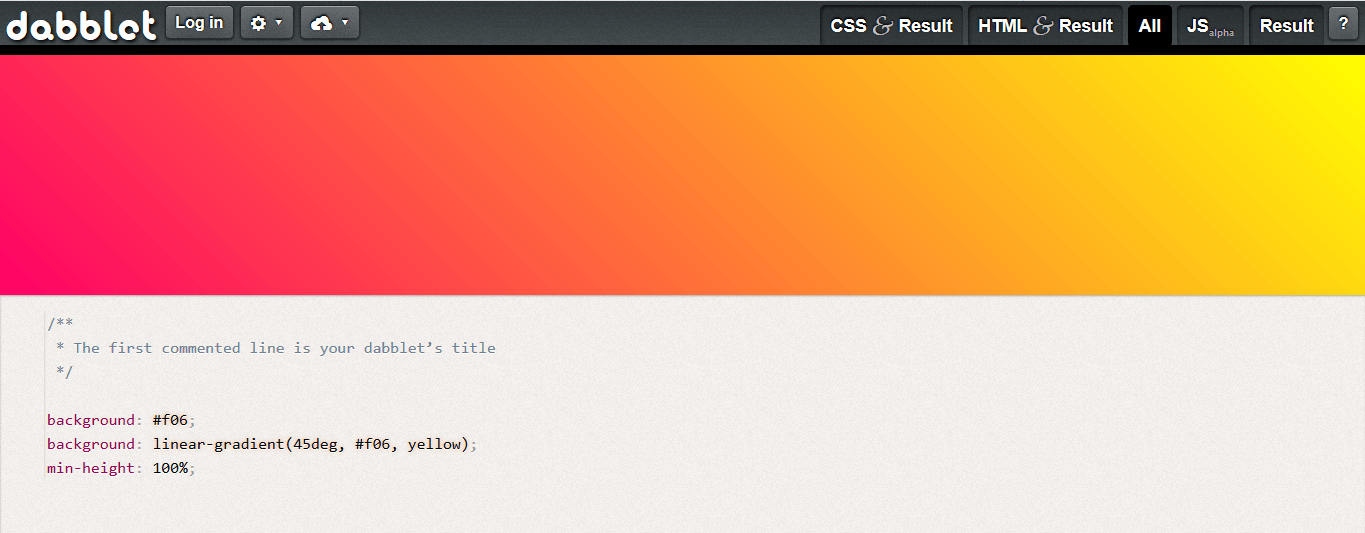
4. Dabblet
Dabblet is an interactive online CSS playground and an online code-sharing tool. It saves to a Github account as Gists and offers many conveniences for CSS editing.
Dabblet was created by Lea Verou and is an online code playground for trying out code snippets of HTML & CSS code. It is an online CSS playground Inspired by online code editors and web developers.
5. CodeSandbox
CodeSandbox is an online code editor for web applications. It is specifically focused on web application development to make the experience as smooth as practicable. Simply open your browser and begin coding. It is used to share code files with a single click.
6. Plunker
Plunker is an online code playground that helping to developers makes web applications. It is an online community for creating, working together, and sharing your website development thoughts. The code snippets in Plunker are known as ‘Plunks’.
Features
1. Real-time code collaboration
2. The fully customizable syntax code editor
3. Live previewing of code changes
4. Forking, commenting & sharing of Code Plunks
5. Open-source on GitHub under the MIT license
6. Speed and easy to use
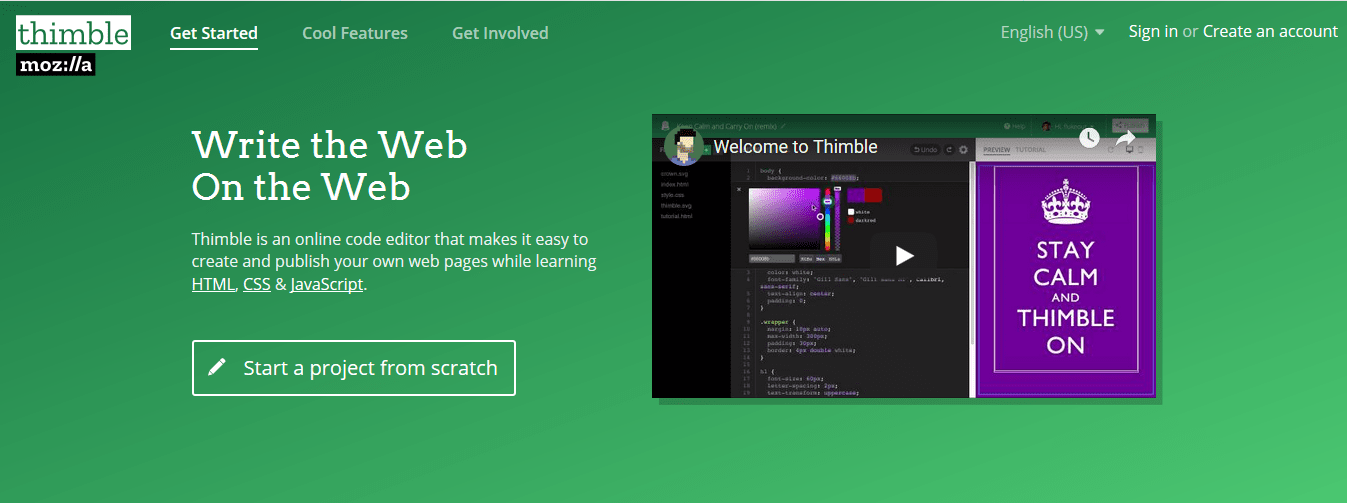
7. Thimble

Thimble is an online code playground that makes & publishes web pages while learning HTML, CSS, and JavaScript. It is part of the Mozilla Learning Network (learning.mozilla.org) and It is an Open Source project organized by the Mozilla Foundation.
It is a full-featured code editorial manager that runs directly in the browser. It’s designed to enable new coders to make their very own websites and web-based projects utilizing HTML, CSS & JavaScript. All that you need is readily available, permitting you to get ready for action as fast as would be possible.
It’s a code editor, web server, web browser & developer tools across the board—and it’s free!
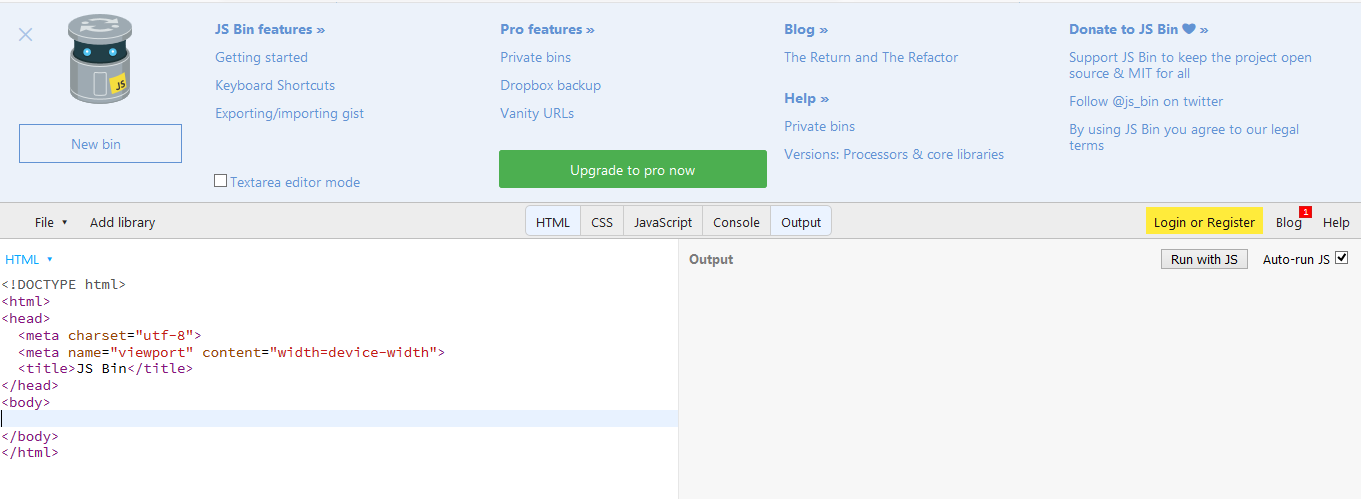
8. JSBin
JS Bin is an online code editing tool that enables you to learn and experiment with code for free. It also supports Pro features. It is an online code playground that helps you to develop web applications. The code snippets in JS Bin are known as ‘bins’.
Features
1. Live to reload both in the editor and full preview
2. Full unmodified rendered view
3. Gist support: import and export
4. Processors (HTML, CSS, JavaScript, etc.)
5. Collaborative mode
6. Custom embed CSS and editor settings
9. CodeAnyWhere
Codeanywhere is a cross-platform cloud IDE made by Codeanywhere, Inc. It is completely written in Javascript. It is a complete toolset for web application development. It empowers users to Enable to edit, collaborate and run web development projects from any device.
Effectively set up your very own web development environment for your next project in HTML, Javascript, PHP, or 72 different languages, or use pre-made development IDEs to concentrate on the main thing – coding your next perfect work of art, wherever, at whatever point.
Features
1. Robust and Flexible
2. SSH terminal or SFTP client or command line support
3. Sharing code capability
4. Zen coding support
5. Code beautify
6. Multiple devices and browsers support
7. It connects to FTP, SFTP, FTPS, Dropbox, or Google Drive
8. Multiple cursors
10. Codeply
Codeply is an online responsive design playground and Front-End code Editor for web designers & developers. It is used to compare and test responsive frameworks.
It is a Front-End code editor & responsive test playground for Foundation, Materialize UIkit, and other responsive online playgrounds for web developers.
It is an online code community for Web Designers & Front-End Developers. It is a repository of Code-Recipes, Snippets & Examples, etc.
11. CssDesk
CSSDesk is an online HTML/CSS code sandbox for Web Designers & Front-End Developers. It helps to write and Experiment with code and will see the results live on the web browser, and share your code with others.
It is an online code playground for web developers. It is a repository of Code-Recipes, Snippets & Examples, etc.
12. Liveweave
Liveweave is an online code playground for web designers and Front-End developers. It is an online HTML, CSS & JavaScript code editor for web application developers.
Liveweave will allow you to run or edit HTML, CSS & JavaScript code and It also has a nice code-hinting feature. It will also allow you to download all the code in an archive (.zip) file.
It provides a Team-Up service for your website that makes it easy to collaborate in real time on Liveweave.
13. ideone
Ideone is an online code compiler and IDE for web designers and Front-End developers. It is a free online Code IDE and debugging tool which enables users to run & share code. It can compile and run the source code in a web browser!
It is an online code compiler and debugging tool which allows compiling, running, and executing code online in more than 60 programming languages.
14. CodeMirror
CodeMirror is a flexible code editor implemented in JavaScript for the web browser. It is specialized for editing code and comes with various language modes and add-ons that implement more advanced editing functionality.
A rich programming API and a CSS theming framework are available for modifying CodeMirror to fit your web application and extending it with new functionality.
Features
1. It Supports 100 languages out of the box
2. A powerful, composable language mode system
3. Autocompletion (XML)
4. Code folding
5. Configurable keybindings
6. Search and replace the interface
7. Bracket and tag matching
8. Support for split views
9. Linter integration
10. Able to resize to fit the content
11. Inline and block widgets
12. Programmable gutters
15. Koding
Koding is a Modern Development Environment for web developers. It is used to create and share fully automated Development Environments on any interface for modern web applications.
It provides a fully automated interface for web developers and team managers to streamline development workflows in the cloud without slowing down freedom and creativity.
16. HTML Online
https://html-online.com/editor/
HTML Online is the best real-time online HTML Editor software for developers. It is an online HTML, CSS & JavaScript code playground system for web designers & developers.
Features
1. Document converter
2. Online text editor
3. Copy -past and Undo
4. Interactive Demo
5. Work with tables
Conclusion
Here we have listed out the Top 16 Best free Online Code Editors (playgrounds) for Web Developers to Compile, Run and Execute your favorite programming languages online.
Helpful Resources:
1. Top 6 Most Popular JavaScript Frameworks
2. JavaScript SEO: Server-Side Rendering and Client-Side Rendering
3. Top 5 Best Web Development Frameworks
4. 16 Best (free) AMP – (Accelerated Mobile Pages) WordPress Plugins
5. Top 50 Best (Free) WordPress WooCommerce Plugins for your storefront
6. 16 Best Free SEO WordPress plugins for your Blogs & websites
-

 Instagram4 years ago
Instagram4 years agoBuy IG likes and buy organic Instagram followers: where to buy them and how?
-

 Instagram4 years ago
Instagram4 years ago100% Genuine Instagram Followers & Likes with Guaranteed Tool
-

 Business5 years ago
Business5 years ago7 Must Have Digital Marketing Tools For Your Small Businesses
-

 Instagram4 years ago
Instagram4 years agoInstagram Followers And Likes – Online Social Media Platform