Internet
Top JavaScript TreeGrid libraries in 2020-2021
We will look at the ToP 5 TreeTable web widgets that you can freely download and use in your work. Top JavaScript TreeGrid libraries in 2020-2021.

The article will cover one of the most complex interface elements for web applications: JavaScript TreeGrid. It will be of interest to front-end developers and novice JavaScript programmers developing business applications and solutions for working with rich data.
From this material, you will learn about ready-made TreeGrid solutions, their purpose, and application methods. At the end of the article, we will look at the TOP 5 TreeTable web widgets that you can freely download and use in your work.
Using ready-made JavaScript components significantly speeds up the development process and allows you to avoid unwanted errors. We will look at the products of Webix.com, Treegrid.com, jQuery.com, DHTMLX.com, and Sencha.com.
Table of Contents
What is it?
Let’s start by defining what a TreeGrid or TreeTable is. It is a way of arranging table data in the form of a list of hierarchical tables. Traditionally, TreeGrid allows developers to create tree-like lists where entire tables are used as “branches.”
The TreeTable component has appeared as a logical response to the complexity of working with the UI trees. On another one hand, TreeTable is a classic DataGrid that allows you to conveniently present information in the form of a table. On the other hand, it performs tree-like hierarchical grouping of table data in the same way as the Tree widget.
Do not confuse the TreeTable component with the grouping of rows and columns used in DataGrid.

Pic.1 Grouping columns
This mechanism is available in some advanced UI widgets, such as SpreadSheet JS, where rows and columns are grouped in an Excel manner. But TreeTable is a more complex solution, as it groups not only separate data but also entire arrays of information. In addition to that, it displays table data in a hierarchical subordination and control elements to view this structure.

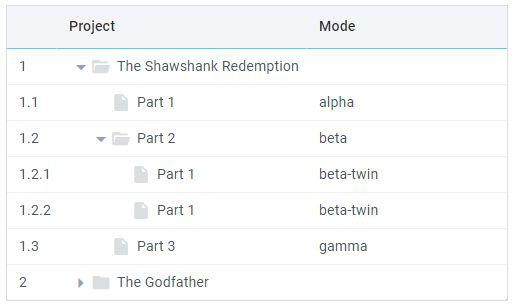
Pic.2 A TreeGrid tree table
Application areas of TreeTable
Such interface solutions are in demand in the areas related to:
- Big-Data;
- Analytical systems;
- Financial statistics;
- …
Any industry or business task that contains rich data can use this solution. A key sign that analysts and developers should pay their attention to the TreeTable components is the so-called “data rhythm.”
When data is grouped, for example, by date, in this case, there is a prerequisite for working with three-dimensional arrays of information, which is quite challenging to implement in practice, but it is possible using TreeGrid.
Example:
A good illustration of the demand for TreeTable in applied tasks with big data is the speech of the developer and former Google employee Dan Dascalescu. At a conference in San Francisco, he presented a prototype analytical system, the core of which was TreeGrid.

Pic.3 Dan Dascalescu’s prototype analytical system
The development team set an ambitious goal of creating tools for working with complex structured data. The use of the TreeGrid component allowed them to solve the main tasks and complete the project in a shorter period. The full version of the speech can be found at this link.
Advantages and disadvantages of the TreeTable/TreeGrid UI component
The advantages include:
The possibility to visualize three-dimensional data arrays on a single screen, without having to switch to nested tabs.
Here we note the apparent disadvantages of this approach:
- The user may get lost in a large number of nested tables. You can avoid this by using navigation and table management elements, such as collapsing/ expanding all data branches.
- A large amount of data uploaded to the browser loads the client part of the system significantly and can lead to errors due to physical limitations (the maximum size of the web page, the amount of RAM).
- Complex tables with a large number of rows and columns will be rendered slowly in the browser, so you should choose solutions optimized for rendering speed as much as possible.
The possibility to quickly navigate through large amounts of data without using filters and search queries. TreeTable is a powerful analytical tool in the hands of an experienced user.
Disadvantages that analysts mention:
- The complexity of working with “end-to-end data,” in cases when TreeTable can combine tables with different structures.
- It is not possible to build a pivot table.
The opportunity to combine data of different formats in the same table when the nested table has a structure different from the “parent” table.
1. Webix TreeTable Widget
This is one of the most professional and functional widgets in this review. The Webix JavaScript TreeTablecomponent is based on the Webix DataGrid widget. At the moment of writing this review, it has the highest performance web control and shows the best rendering speed on the market. On the GitHub portal, you can find the benchmark conducted by the developers of Bryntum, where the Webix DataGrid leads in all points.
Webix developers have paid great attention to the design. Unlike most component libraries, Webix carefully studies the design of each widget.
Webix TreeTable contains a large number of features: embedded chart lines (SparkLines), clipboard support, advanced data filters, various data grouping methods like rowspan, colspan, and grid grouping. The widget boasts a thorough elaboration of drag-n-drop separately for rows and columns, the ability to change the width of all fields, and create vertical headers.
Price: this component is distributed free of charge under the GPL license. If you need an MIT license and access to the support service, you can purchase a commercial license, prices for which start from $199.

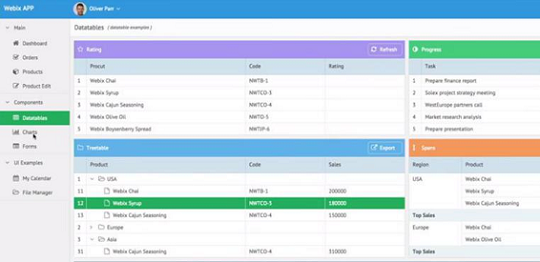
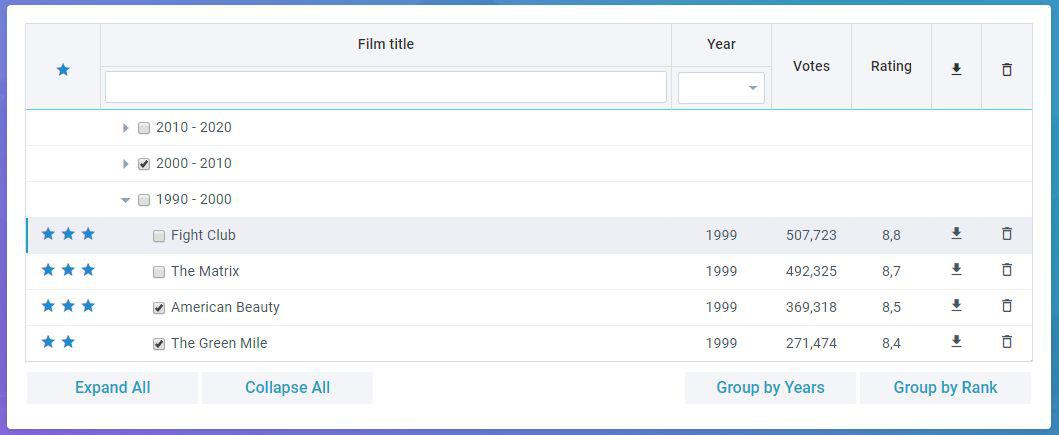
Pic.4 Webix TreeGrid
2. TreeGrid
Editable JavaScript Tree Grid is a DHTML component that allows you to display and edit data in a grid, table, grid tree, tree view, or histogram on an HTML page. This is a fast AJAX grid with many advanced features such as advanced formulas and cell calculations; multi-level.
Pivot tables; creating Gantt charts; displaying and updating custom JavaScript objects and external objects such as Adobe Flash, Microsoft SilverLight; various editing masks; a calendar component; bulk cell changes; exporting to MS Excel or other spreadsheets that handle XLS, XLSX, CSV, or HTML table files; localization to any languages; and many other features.
The TreeGrid component allows you to load data in XML & JSON formats. The widget is available under the Basic, Standard, Personal, and Grand licenses.
Price: free and open-source version. Commercial licenses start at $ 79 / a component.

Pic.5 TreeGrid component
3. jQuery TreeTable
jQuery Tree Table is a plugin for the jQuery JavaScript library. This component unobtrusively displays the tree as an HTML table. The widget allows you to create several columns to display additional information besides the tree. The tree depth can be unlimited.
jQuery TreeTable is produced by Ludo van den Boom and is available under the GPLv2 and MIT licenses. In general, the jQuery JS library is high-speed and light, which significantly simplifies the web development process. It contains easy-to-use APIs that several browsers support.
Price: free and open-source version.
Pic.6 jQuery TreeGrid
4. The DHTMLX TreeGrid component
DHTMLX Treegrid is an extension of the dhtmlxGrid component that complements the functionality of the powerful data grid with extensible strings, competent XML parsing, elegant rendering, and pagination support. Based on AJAX, the Treegrid JavaScript component with dynamic loading is capable of displaying an unlimited number of rows and processing large amounts of data on the fly.
It provides end-users with convenient built-in editing, advanced dragging of rows and columns, split mode, sorting and coloring of posts, and several mathematical formulas. Also, dhtmlxTreeGrid can be easily styled using CSS and built-in skins. It is available as part of the dhtmlxSuiteJavaScript UI framework or as a standalone component within the Professional version.
Price: free and open-source version. Commercial licenses start at $ 79 / a component.
Pic.7 DHTLMX TreeGrid
5. Sencha Tree Grid Widget
Sencha has a JavaScript framework that provides several ready-made UI (user interface) components for creating high-load, cross-platform web applications. One of the essential elements of this library is its high-performance Tree Grid widget.
This component has such features as sorting, multiple headers, filtering, keyboard navigation, preloading nodes with a single AJAX request, hiding / displaying / reorganizing / resizing the header, custom icons, and so on. Sencha Ext JS is available under the name of GNU GPLv3 and Commercial licenses.
Price: free and open-source version. Commercial licenses start at $ 1295 / a package.
Pic.8 Sencha TreeGrid
Let’s compare the key features of the JavaScript mentioned above TreeTable widgets.
Parameters that we have used for comparison:
- Fully editable – the ability to edit data on the client-side, directly in the browser;
- Saving current state – saving data and table status when the browser is restarted, or the session is terminated;
- Selection modes – a variety of methods for selecting data (multi-select, using the mouse and keyboard);
- Data export – the ability to export data;
- Checkboxes – built-in Checkboxes support;
- Filtering – the presence of filters for selecting the necessary data;
- Clipboard – clipboard support (one of the editing features);
- Sparklines – built-in graphs for data series.

Pic.9 Comparison table of the components overview
As you can see from the table, some developers have gone much further, offering a complete UI solution for working with data.
Conclusion
The main purpose of the TreeGrid JavaScript component is to combine tree and table functions in a single widget. In this article, we have reviewed the TOP 5 JavaScript Tree Grid widgets.
All are their remarkable functions and characteristics. Based on the comparison diagram, the DXTMLX and Webix JS libraries are the most versatile TreeGrid widgets that help integrate the tree into an editable grid, making it easier to work with large amounts of data.
-

 Instagram4 years ago
Instagram4 years agoBuy IG likes and buy organic Instagram followers: where to buy them and how?
-

 Instagram4 years ago
Instagram4 years ago100% Genuine Instagram Followers & Likes with Guaranteed Tool
-

 Business5 years ago
Business5 years ago7 Must Have Digital Marketing Tools For Your Small Businesses
-

 Instagram4 years ago
Instagram4 years agoInstagram Followers And Likes – Online Social Media Platform